Hello,
I have a data input that allows users to input the most recent outreach outcome for a patient. For the input to function the user needs to input the patient number, hospital date of service, select an outreach outcome from a drop down list and click a button to refresh the visualization.
I would like the user to be able to click a row in the table and have it automatically fill out the fields for patient number and hospital date of service. Once that is done the user would select an outreach outcome from the dropdown list and click the button for the data input.
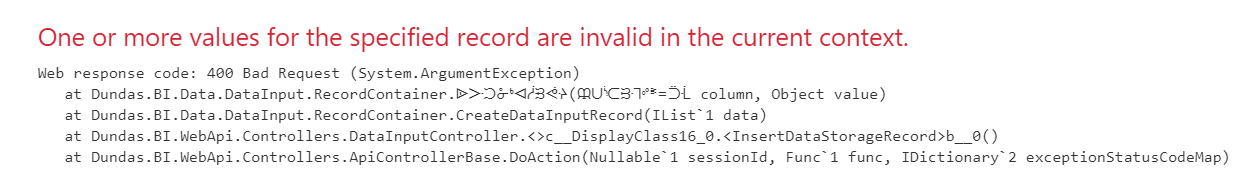
When I try the second method – I pass the value into a HTML label. The click in the table loads the patient number and hospital date of service in two separate HTML labels. I point the data input sources to those HTML labels. When I click the button to input the data I receive the following error:
Please let me know what suggestions you may have.
Thank you